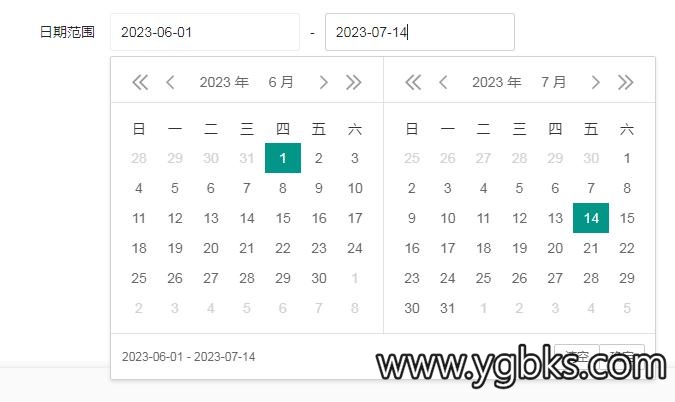
laydate插件日期范围选择可使用range,效果如下图:
下面是对于两个独立的日期选项,做日期范围控制。
本文使用的是layDate5.0.9日期时间控件。
代码:
<input type="text" placeholder="开始日期" style="width: 100px;" id="zz_date_1" readonly="readonly">
<input type="text" placeholder="结束日期" style="width: 100px;" id="zz_date_2" readonly="readonly">
<script type="text/javascript">
//开始日期
let zz_date1 = laydate.render({
elem: '#zz_date_1',
done:function(value,date){
zz_date2.config.min={
year: date.year,
month: date.month-1,//关键
date: date.date
};
}
});
//结束日期
let zz_date2 = laydate.render({
elem: '#zz_date_2',
done:function(value,date){
if(value == ''){
date = {year: '9999', month: '12', date: '31'};
}
zz_date1.config.max={
year: date.year,
month: date.month-1,//关键
date: date.date
};
}
});
</script>选择结束日期完成的动作,需要加上是否选择了日期的判断,否则开始日期将无法选择任何日期。

公司里的OA系统用的就是这个模块了!