下拉选项中某一项可以自定义输入文字内容,部分代码如下:
<select id="example-getting-started" multiple="multiple">
<option value="选项1" data-id="1">选项1</option>
<option value="选项2" data-id="2">选项2</option>
<option value="选项3" data-id="3">选项3</option>
<option value="选项4" data-id="4">选项4</option>
<option value="选项5" data-id="5">选项5</option>
<option value="其他(请填写)" data-id="6">其他(请填写)</option>
</select>
<script type="text/javascript">
$(document).ready(function() {
$('#example-getting-started').fSelect({
placeholder:'请选择',
numDisplayed: 10,
searchText:'搜索',
showSearch:true
});
});
</script>fSelect.js中增加:
if(!$(this).hasClass('selected') ){
if($(this).find('.fs-option-label').html().indexOf('请填写')>=0){
//加上 onpaste="return false" , 禁止粘贴
$(this).find('.fs-option-label').html('<p style="border: 1px #b4b4b4 solid;outline: none;height: 20px;line-height: 20px;-webkit-user-select:text" contenteditable="true" onpaste="return false"></p> ');
$(this).find('.fs-option-label').find('p').focus();//焦点
}
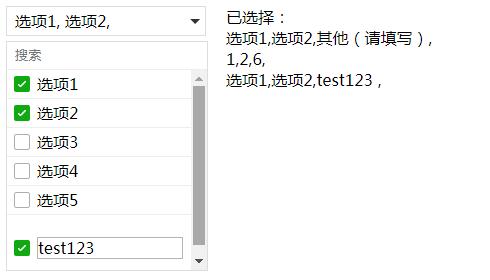
}效果:
完整代码下载:https://wwnj.lanzout.com/b032elyaf 密码:1ux1

过来看看!