新浪网(https://www.sina.com.cn)网站变灰。
CSS代码:
body * {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
}
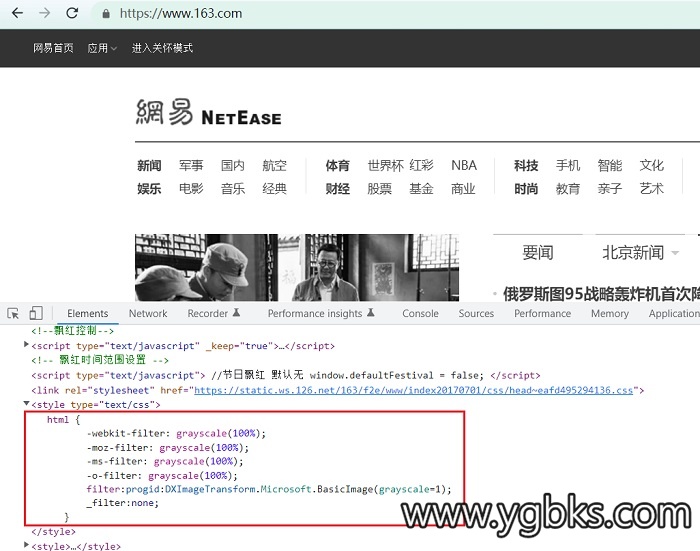
网易(https://www.163.com)网站变灰。
CSS代码:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
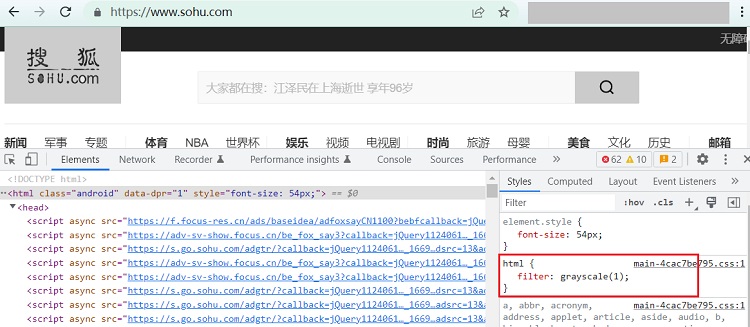
搜狐(https://www.sohu.com)网站变灰。
CSS代码:
html {
filter: grayscale(1);
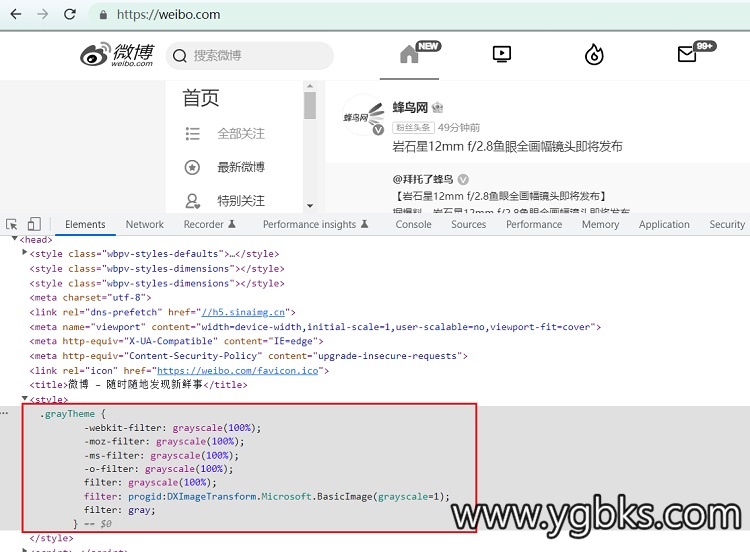
}微博(https://weibo.com)网站变灰。
CSS代码:
.grayTheme {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
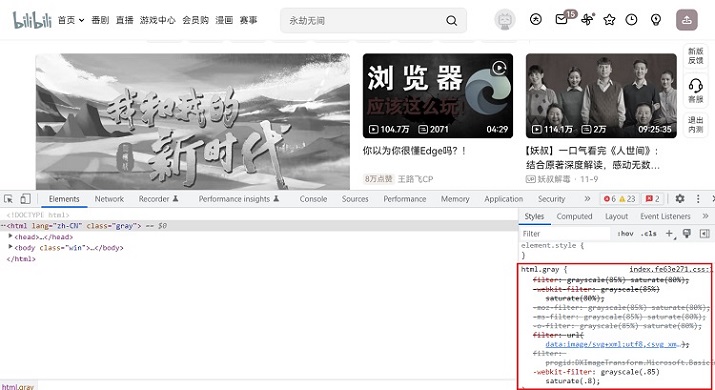
}哔哩哔哩(https://www.bilibili.com/)网站变灰。
CSS代码:
html.gray {
filter: grayscale(85%) saturate(80%);
-webkit-filter: grayscale(85%) saturate(80%);
-moz-filter: grayscale(85%) saturate(80%);
-ms-filter: grayscale(85%) saturate(80%);
-o-filter: grayscale(85%) saturate(80%);
filter: url(data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.85);
-webkit-filter: grayscale(.85) saturate(.8);
}B站这是什么操作?grayscale(.85)