Highcharts横向堆叠柱状图表自定义设置,下面直接上代码。
var chart = Highcharts.chart('column1', {
chart: {
type: 'bar'
},
title: {
text: '<b>标题</b>'
},
credits: { enabled:false},
exporting: { enabled:false},
xAxis: {
categories: ['xx1',
'xx2',
'xx3',
'xx4',
'xx5',
'xx6',
'xx7']
},
yAxis: {
//min: 0,
title: {
text: ''
},
labels: {
formatter: function () {
return this.value+'%';
}
}
},
legend: {
/* 图例显示顺序反转
* 这是因为堆叠的顺序默认是反转的,可以设置
* yAxis.reversedStacks = false 来达到类似的效果
*/
reversed: true,
enabled: true,
//下面是控制图例的位置
layout: 'horizontal',
align: 'right',
verticalAlign: 'top',
y:-30
},
plotOptions: {
series: {
stacking: 'percent', /*默认normal,百分比percent*/
dataLabels: {
enabled: true,
//format: '{point.percentage:.0f} %',//默认
formatter: function(){
//console.log('xxx', this.series.name )
//是“是”的图表上才显示数字
if(this.series.name=='是'){
//百分比大于零的显示
if(this.percentage>0){
return this.percentage+'%';
}
}
},
style: {
//color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || '#ffd7af',
color: '#ffd7af',//字体颜色
textOutline: 'none' //去掉文字阴影
}
},
enableMouseTracking: false,
events: {
//控制图标的图例legend不允许切换
legendItemClick: function (event){
return false;//return true则表示允许切换
}
}
}
},
series: [
{
name: '否',
data: [0, 1, 1, 2, 1, 1, 1],
color:'#AFABAB'
},{
name: '是',
data: [4, 3, 3, 2, 3, 3, 3],
color:'#da7606'
}]
});
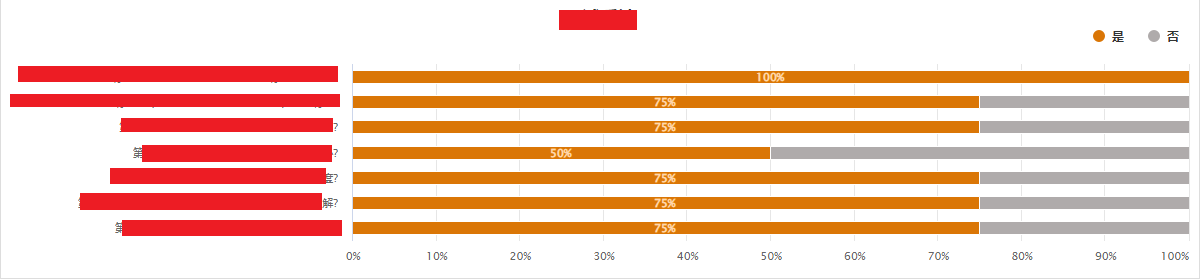
图表效果: