本文使用laydate.js控件,版本为5.0.9,可按周、月、季度、半年、年进行选择。以下为代码部分,文末有简单效果演示及完整代码下载。
代码:
<input type="text" id="r_date_ym" class="layui-input" lay-key="1" placeholder="请选择月份" readonly="readonly" />
<input type="text" id="r_date_season" class="layui-input" lay-key="2" placeholder="请选择季度" readonly="readonly" />
<input type="text" id="r_date_halfyear" class="layui-input" lay-key="3" placeholder="请选择上/下半年" readonly="readonly" />
<input type="text" id="r_date_year" class="layui-input" lay-key="4" placeholder="请选择年份" readonly="readonly" />
<input type="text" id="r_date_week" class="layui-input" lay-key="5" placeholder="请选择周" readonly="readonly" />
<script>
function yearmonthFunction(){
//月报,年月选择器
laydate.render({
elem: '#r_date_ym',
theme: '#da7606',
min: "2020-1-1",
max: new Date().getFullYear() + "-" + (new Date().getMonth() + 1) + "-" + new Date().getDate(),
type: 'month',
trigger: 'click',
btns: ['now','confirm'],
change: function (value, date, endDate) {
},
done: function (value){
}
});
}
/**
* 按季度选择
*/
function seasonFunction(){
laydate.render({
elem: '#r_date_season',
theme: '#da7606',
type: 'month',
format: 'yyyy-第M季度',
range: 1 ? null : '~',
min: "2020-1-1",
//max: "2999-12-31",
max: new Date().getFullYear() + "-" + (new Date().getMonth() + 1) + "-" + new Date().getDate(),
btns: ['confirm'],
ready: function () {
var hd = $("#layui-laydate" + $('#r_date_season').attr("lay-key"));
if (hd.length > 0) {
hd.click(function () {
ren($(this));
});
}
ren(hd);
},
done: function (value) {
var finaltime = '';
if (value){
value = value.split('-');
var year = value[0];
var season = value[1];
if (season == '第1季度'){
var time = '03-01';
finaltime = year + '-' + time;
}
if (season == '第2季度'){
var time = '06-01';
finaltime = year + '-' + time;
}
if (season == '第3季度'){
var time = '09-01';
finaltime = year + '-' + time;
}
if (season == '第4季度'){
var time = '12-01';
finaltime = year + '-' + time;
}
}
//console.log('日期', finaltime);
$('#r_date_season').attr('data-rdate', finaltime);
}
});
var ren = function (thiz) {
var mls = thiz.find(".laydate-month-list");
mls.each(function (i, e) {
$(this).find("li").each(function (inx, ele) {
var cx = ele.innerHTML;
if (inx < 4) {
ele.innerHTML = cx.replace(/月/g, "季度").replace(/一/g, "第1").replace(/二/g, "第2").replace(/三/g, "第3").replace(/四/g, "第4");
} else {
ele.style.display = "none";
}
});
});
}
}
/**
* 按上半年、下半年选择
*/
function halfyearFunction(){
laydate.render({
elem: '#r_date_halfyear',
theme: '#da7606',
type: 'month',
format: 'yyyy-h半年',
range: 1 ? null : '~',
min: "2020-1-1",
max: new Date().getFullYear() + "-" + (new Date().getMonth() + 1) + "-" + new Date().getDate(),
btns: [ 'confirm'],
ready: function () {
var hd = $("#layui-laydate" + $('#r_date_halfyear').attr("lay-key"));
if (hd.length > 0) {
hd.click(function () {
ren($(this));
});
}
ren(hd);
},
done: function (value) {
var finaltime = '';
if (value){
value = value.split('-');
var year = value[0];
var halfyear = value[1];
if (halfyear == '上半年'){
var time = '06-01';
finaltime = year + '-' + time;
}
if (halfyear == '下半年'){
var time = '12-01';
finaltime = year + '-' + time;
}
}
//console.log('确认日期', finaltime);
$('#r_date_halfyear').attr('data-rdate', finaltime);
}
});
var ren = function (thiz) {
var mls = thiz.find(".laydate-month-list");
mls.each(function (i, e) {
$(this).find("li").each(function (inx, ele) {
var cx = ele.innerHTML;
if (inx < 2) {
cx = cx.replace(/月/g, "半年");
ele.innerHTML = cx.replace(/一/g, "上").replace(/二/g, "下");
} else {
ele.style.display = "none";
}
});
});
}
}
/**
* 按年度选择
*/
function yearFunction(){
laydate.render({
elem: '#r_date_year',
theme: '#da7606',
min: "2020-1-1",
max: new Date().getFullYear() + "-" + (new Date().getMonth() + 1) + "-" + new Date().getDate(),
type: 'year',
trigger: 'click',
btns: ['now','confirm'],
change: function (value, date, endDate) {
},
done: function (value){
//console.log('年', value);
$('#r_date_year').attr('data-rdate', value+'-12-01' );
}
});
}
/**
* 按周选择
*/
function weekFunction(ohd) {
let ele = $('#r_date_week');
laydate.render({
elem: '#r_date_week',
theme: '#da7606',
type: 'date',
max: '2099-12-31',
format: "yyyy-MM-dd~yyyy-MM-dd",
btns: ['clear', 'confirm'],
done: function (value, date, endDate) {
if (value != "" && value.length > 0) {
let today = new Date(value.substring(0, 10));
let weekday = today.getDay();
let monday;
let sunday;
if (weekday == 0) {
monday = new Date(1000 * 60 * 60 * 24 * (weekday - 6) + today.getTime());
} else {
monday = new Date(1000 * 60 * 60 * 24 * (1 - weekday) + today.getTime());
}
if (weekday == 0) {
sunday = today;
} else {
sunday = new Date(1000 * 60 * 60 * 24 * (7 - weekday) + today.getTime());
}
let month = monday.getMonth() + 1;
if (month < 10) {
month = "0" + month;
}
let day1 = monday.getDate();
if (day1 < 10) {
day1 = "0" + day1;
}
let start = "" + monday.getFullYear() + "-" + month + "-" + day1;
let month2 = sunday.getMonth() + 1;
if (month2 < 10) {
month2 = "0" + month2;
}
let day2 = sunday.getDate();
if (day2 < 10) {
day2 = "0" + day2;
}
let end = "" + sunday.getFullYear() + "-" + month2 + "-" + day2;
ele.val(start + "~" + end);
} else {
ele.val('');
}
}
});
}
yearmonthFunction();//按月份选择
seasonFunction();//季度选择初始化
halfyearFunction();//上半年、下半年选择初始化
yearFunction();//按年选择
weekFunction();//按周选择
</script>
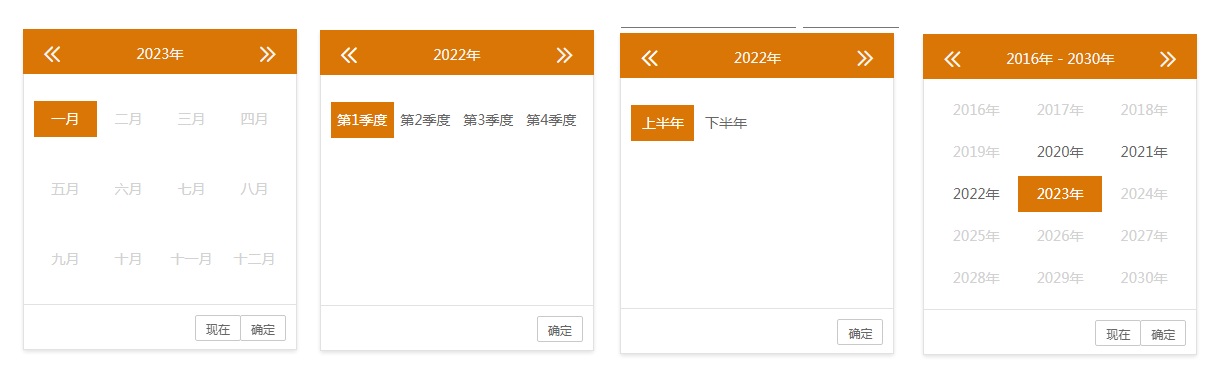
效果截图:
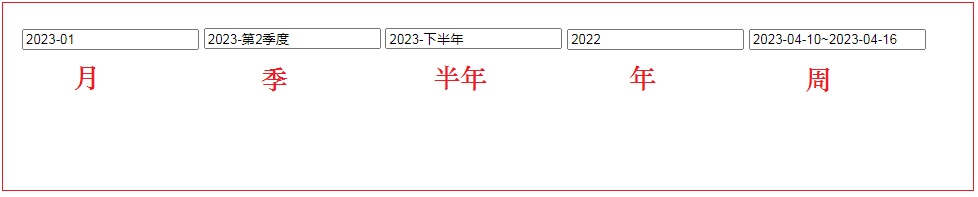
选择后:
完整代码下载地址:https://wwnj.lanzout.com/iEzyd0ryrgaf